Here I am trying to read a xml file using javascript and displaying it's tag value and attribute values
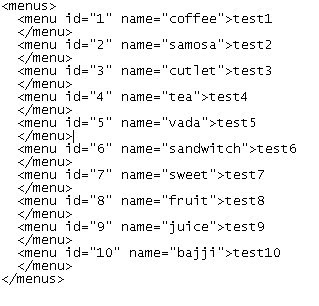
menux.xml file is as follows....

In javascript the following functions will be using for reading xml file...
var xmlDoc;
var nodedisplay="\n\n";
var idDisplay="\n\n";
var nameDisplay="\n\n";
if (window.ActiveXObject)
{
xmlDoc=new ActiveXObject("Microsoft.XMLDOM")
xmlDoc.load("menus.xml")
getValuesie();
}
else if (document.implementation && document.implementation.createDocument)
{
xmlDoc=document.implementation.createDocument("","",null);
}
function getValuesie()
{
nodes=xmlDoc.documentElement.childNodes
for(var i=0;i
In first span with Id of "nodeValue"
if (document.implementation && document.implementation.createDocument)
{
document.getElementById("nodeValue").innerHTML=afor();
}
next span with the Id of "idValue"
if (document.implementation && document.implementation.createDocument)
{
document.getElementById("idValue").innerHTML=bfor();
}
last span with the Id of "nameValue"
if (document.implementation && document.implementation.createDocument)
{
document.getElementById("nameValue").innerHTML=cfor();
}
No comments :
Post a Comment